Corriger des buggs
Pourquoi des buggs ?
Malgré tout le soin apporté au développement de Jimdo, certaines dispositions restent incomplètes, ou inadéquate dans certaines conditions. L'équipe essaye de répondre aux situations les plus courantes, favorisant l'efficacité au détriment de la diversité.
Des erreurs externes
La plupart du temps, le problème ne vient pas de Jimdo, mais d'une disposition modifiée sur certains navigateurs, ou des widgets externes, qui oblige à réaliser une contre-mesure sur le builder Jimdo. La mise au point et le test de ces contre-mesures peut être assez long.
des compromis
Le problème peut aussi être la conséquence d'un choix délibéré destiné à protéger une autre disposition. Par exemple, il serait très complexe d'offrir une totale liberté de placement, de comportement et de structure aux menus. Jimdo fait des choix orientés en fonction du type de design et écarte certains aspects.

Sous-menus Miami > Couleurs
Un des rares "vrais" buggs de Jimdo. [corrigé depuis le début 2016]
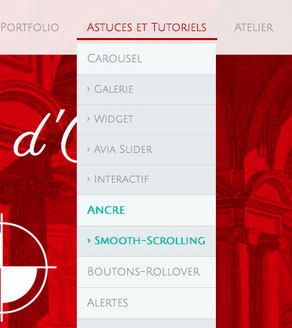
Dans le design MIAMI (utilisé pour le présent site), les sous-menus ne sont pas directement accessibles avec l'outil Style tel qu'ils devraient selon l'aide mise en page avec l'outil Style.
Une solution consiste à changer cela avec du code placé dans "modifier le Head", en css.
La liste est assez longue et peut s'allonger, car il faut prévoir toutes les situations, lien, actif, survol, courant, parent, et ceux, pour les polices, et pour leur contenant.

.jtpl-navigation--desktop .j-nav-current > a:active, .jtpl-navigation--desktop .j-nav-current > a:hover, .jtpl-navigation--desktop .j-nav-current > a:link, .jtpl-navigation--desktop .j-nav-current > a:visited, .jtpl-navigation--desktop .j-nav-parent > a:active, .jtpl-navigation--desktop .j-nav-parent > a:hover, .jtpl-navigation--desktop .j-nav-parent > a:link, .jtpl-navigation--desktop .j-nav-parent > a:visited, .jtpl-navigation--desktop__inner .j-nav-level-1 .cc-nav-parent > a:link, .jtpl-navigation--desktop__inner .j-nav-level-1 .cc-nav-current > a:link, .jtpl-navigation--desktop__inner .j-nav-level-0 > li:hover .j-nav-level-1, .jtpl-navigation--desktop__inner .j-nav-level-1 .cc-nav-current>a:link{color: #9B0000!important;}
Menus Miami > Fil d'Ariane
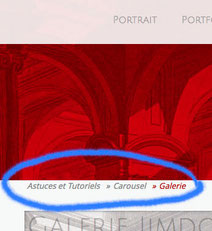
Le Fil d'Ariane, aussi appelé Breadcrumb*, indique au visiteur à quel endroit il se trouve dans l'arborescence, par rapport à l'accueil.

(*Il est amusant de constater que les Français font référence à l'antiquité, alors que les anglo-saxons évoquent le Petit Poucet…)
Le design Miami ne propose pas de sous-menus permanents, aussi le Fil d'Ariane est indispensable.
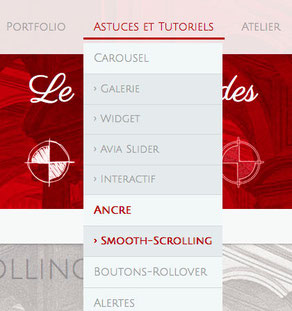
Toutefois, le contenant du fil d'Ariane disparait sur les pages de premier niveau, créant une différence dans le design.

Ces considérations résultent de la confrontation entre la recherche d'un aspect constant, impliquant des positions identiques des éléments d'une page à l'autre, et la recherche de cohérence pour laquelle chaque indication doit être utile. Un espace vide peut prêter à confusion, on peut donc choisir de conserver la disposition du breadcrumb par défaut.
En revanche, la page d'accueil (Portrait), Pour laquelle je voulais un design différent du reste du site, avec une têtière et un logo plus grands, n'a pas de fil d'Ariane, grâce au code :
#page-1799186298 .jtpl-breadcrump{display:none;}

Le code peut être souvent écrit de diverses manières.
Il pouvait sans doute être formulé ainsi :
.body:not(#page-1799186298) .jtpl-breadcrump {min-height:2rem;}
menus Miami > Tête de chapitre
La navigation de Miami est conçue pour accéder directement en un clic à n'importe quel niveau de sous-chapitre. Lorsqu'on clique sur un menu de premier niveau qui comprend de nombreux sous-menus (Astuces et Tutoriels), on accède à une page où ne figurent pas de sous-menus. Cela pose souvent un problème aux visiteurs, qui se retrouvent devant une page vide. Une solution consiste à placer des liens vers les menus secondaires. La page devient une tête de chapitre ou un sommaire, comme sur le présent site.
Limiter les niveaux
Miami présente de gros avantages pour les sites comprenant peu de niveaux de chapitres. Autant tourner ce défaut à votre avantage. Structurez le contenu en regroupant les sous-chapitres en grands chapitres one-page, supprimez tous les niveaux 2 et 3. Miami semble fait pour ça. De plus, la navigation sur mobile en sera simplifiée.
Cacher la page
Il est parfois nécessaire de "supprimer" cette page de niveau 1. Un code placé en widget html sur la page à dissimuler, renvoie le visiteur directement vers le second niveau des menus.
<script type="text/javascript">
/* <![CDATA[ */
if (document.getElementById("page-123456789")) {
window.location.replace("http://www.adresseDuMenuDeSecondNiveau");
}
/* ]]> */
</script>
"page-123456789" est à remplacer par l'identifiant de la page à éviter, l'adresse html par celle de la page vers laquelle renvoyer.
Fonds de site
L'arrière-plan de site sert de fond de têtière sur Jimdo. Il s'adapte à la plupart des largeurs de navigateurs. Il semble avoir suscité un vrai casse-tête. Depuis 2015, le fond s'adapte en largeur. Si vous utilisez une image, un diaporama ou une vidéo, il est impossible de maîtriser l'aspect de votre site. Avec un motif ou un fond de couleur, pas de problème. Depuis le printemps 2016, il est possible de choisir un fond différent par page, avec de nouvelles dispositions de nom d'élément, aussi cet article n'est peut-être plus à jour question code, mais le principe reste bon si vous utilisez une image de largeur automatique.
Fixer la têtière
Vous pouvez ajouter de quoi forcer la (ou les) image(s) d'arrière-plan à conserver la même largeur.
Le code peut varier suivant les évolution des designs Jimdo. body#page-page(ici, l'identifiant de la
page)
{background-image: url(URL DE L'IMAGE 1)!important; background-position: center top; background-size: auto auto!important; background-repeat: repeat-x;}
(La connaissance du "modifier le Head" est nécessaire)
L'image va occuper tout l'espace disponible sans changer l'aspect de la têtière. Mais elle doit pouvoir se répéter sans créer d'effet visuel désagréable. Il faut donc une image adaptée à cet usage…
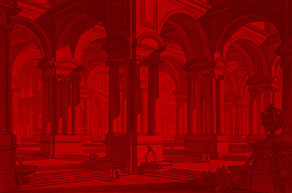
Une image répétitive
Couleur et luminosité seront constantes. Les bords droit et gauche doivent se ressembler, voire se recouper comme un motif.
image retouchée en motif :

Architecture, structure isométrique :

planche d'objets semblables

Le type d'image est donc très limité. Pas de paysages ni de visages.
De petits motifs fonctionnent parfaitement.
2 Exempt de TVA conformément au § 19 de la loi sur la TVA (micro-entreprise).

