Mega responsive

Objectif : remplir vraiment tout l'écran, supprimer le superflu
Comparativement à la version précédente (super-responsive-2), je vais enlever aussi la têtière, et réduire le logo au maximum. Comme je vais avoir besoin de matière à afficher, je vais laisser sur cette page une copie d'articles antérieurs.
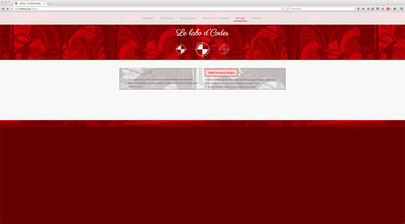
Remonter la tétière, réduire logo + titre et le placer sur la gauche supprimer le fil d'ariane changer quelques détails de fonds colorés.
#page-2074121098 .jtpl-header {max-width: 100%;}
#page-2074121098 .jtpl-breadcrump{display:none;}
#page-2074121098 #cc-m-imagesubtitle-image-9930973598{width:100px;}
#page-2074121098 .cc-m-image-align-3,
#page-2074121098 .j-website-title-content{font-size: 20px;text-align:left;}
#page-2074121098 .jtpl-logo{padding:0;margin:0;}
#page-2074121098 .jtpl-header {padding: 0rem 2rem 0rem;}
#page-2074121098 .navigation-colors {background-color: rgba(247, 248, 248, 0);}
#page-2074121098 .jmd-nav__list-item-0{background-color: rgba(255, 255, 255, 0.9);}

Appliquer la méthode décrite dans l'article 'super -responsive-2'
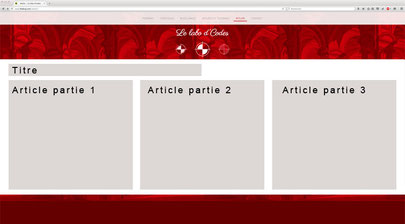
J'utilise la propriété column, comme décrit dans l'article, en adaptant les identifiants à la page présente :
@media(min-width:1300px){ #page-2074121098 .jtpl-content__inner{max-width: 100%!important;}
#page-2074121098 .j-hgrid {margin: 0px 1vw !important;} #page-2074121098 #content_area {background-repeat: repeat-x!important;} #cc-m-10376387398 {margin:0 auto;padding:0;} #cc-matrix-2795358798 { -moz-column-width:500px; -webkit-column-width:500px; -o-column-width:500px; column-width:500px; -moz-column-gap :30px; -webkit-column-gap :30px; -o-column-gap :30px; column-gap :30px; -moz-column-rule:1vw solid rgba(152, 62, 62, 0.2); -webkit-column-rule: 1vw solid rgba(152, 62, 62, 0.2); -o-column-rule:1vw solid rgba(152, 62, 62, 0.2); column-rule:1vw dotted rgba(152, 62, 62, 0.2);} #cc-matrix-2795358798 .j-textWithImage .cc-imagewrapper {max-width: 50%; } #cc-matrix-2795358798 .j-textWithImage,#cc-matrix-2795358798 .j-text{display:inline-block;} } #cc-matrix-2795358798 div.j-hr {padding:5px 0px!important;} #page-2074121098 div.j-hr > hr {border: 10px solid rgba(152, 62, 62, 0.2)!important;} @media(max-width:1300px) {#cc-m-10376387498{display:none!important;} }
(Les illustrations ne sont là que pour remplir l'espace de la page présente)

Ajustage du design pour avoir une page un peu différente de précédemment
Plus simple, noir/ blanc…
#page-2074121098 #cc-website-title {padding:10px 10px 0 0;max-width: 150px;float: left;}
#page-2074121098 .jtpl-logo{padding:5px;margin:0;}
Remonter le menu au maximum
.jtpl-navigation--desktop{min-height:0;}
Enlever l'arrière-plan
#page-2074121098 #content_area{background:none!important;}

Améliorations à étudier
Lorsque le contenu dépasse la capacité de la page, cela oblige à scroller sur chaque colonne.
Il faut prévoir cette situation, par exemple, en créant une suite automatique, comme lorsqu'on interrompt un paragraphe par des … (lire la suite)
La SUITE des éléments n'est que du REMPLISSAGE
Collumn se charge de centrer les éléments, aucune disposition supplémentaire n'est nécessaire.
Je modifie aussi les marges de certains éléments récurrents, dont j'avais modifié le design par défaut pour tout le site, afin de recentrer le contenu.
Enfin, j'impose à l'arrière plan de se comporter de façon adéquate lorsque plusieurs colonnes se trouvent sur la page. Ces derniers détails sont liés à des choix personnels d'aspect, je ne les décris pas davantage. Certaines modifications doivent n'intervenir uniquement lorsque la page dépasse les 1300px, d'autres (column) incluent la condition par défaut, mais j'aime autant les neutraliser afin de récupérer les valeurs imposées par Jimdo aux écrans étroits.
TitreTITRE titre
@media(min-width:1300px){
#page-2073798098 .jtpl-content__inner{max-width: 100%!important;}
#page-2073798098 .j-hgrid {margin: 0px 1vw !important;}
#page-2073798098 #content_area{background-repeat: repeat-x!important;} #cc-m-10374229398{margin:0 auto;padding:0;}
#cc-matrix-2794681098{-moz-column-width:500px; -webkit-column-width:500px; -o-column-width:500px; column-width:500px;
-moz-column-gap :30px;-webkit-column-gap :30px;-o-column-gap :30px;column-gap :30px; -moz-column-rule:1vw solid rgba(152, 62, 62, 0.2);-webkit-column-rule: 1vw solid rgba(152, 62, 62, 0.2);-o-column-rule:1vw solid rgba(152, 62, 62, 0.2);column-rule:1vw dotted rgba(152, 62, 62, 0.2);}
#cc-matrix-2794681098 .j-textWithImage .cc-imagewrapper {max-width: 50%; }
#cc-matrix-2794681098 .j-textWithImage {display:inline-block;}
}
#cc-matrix-2794681098 div.j-hr{padding:5px 0px!important;}
#page-2073798098 div.j-hr > hr{border: 10px solid rgba(152, 62, 62, 0.2)!important;}

TitreTitre Titre
Je cible la colonne unique (Jimdo crée des successions de divs imbriquées automatiquement, il faut aller chercher le parent le plus proche du contenu)
#cc-matrix-2794681098
Et je décris les valeurs désirées de la propriété column pour les éléments de l'article.
{-moz-column-width:500px; (…) -moz-column-gap :30px;(…) -moz-column-rule: 10px solid rgba(152, 62, 62, 0.2); (…) }
Je n'indique pas de column-count afin de permettre un nombre variable de colonnes.

Titre titre TITRE
Les colonnes de 500px sont écrasées par les images imbriquées. Il convient de rétablir la proportionnalité des images et du texte à l'intérieur des modules texte+image
#cc-matrix-2794681098 .j-textWithImage .cc-imagewrapper {max-width: 50%;}
Pour que chaque chapitre soit sur une seule colonne, je leur applique une valeur qui court-circuite column. Mais je dois éviter les séparateurs, qui doivent être touchés par column. Je précise de ne cibler que les modules texte+image :
#cc-matrix-2794681098 .j-textWithImage {display:inline-block;}

Titre titre TITRE
Je cible la colonne unique (Jimdo crée des successions de divs imbriquées automatiquement, il faut aller chercher le parent le plus proche du contenu)
#cc-matrix-2794681098
Et je décris les valeurs désirées de la propriété column pour les éléments de l'article.
{-moz-column-width:500px; (…) -moz-column-gap :30px;(…) -moz-column-rule: 10px solid rgba(152, 62, 62, 0.2); (…) }
Je n'indique pas de column-count afin de permettre un nombre variable de colonnes.

Titre titre TITREs
Les séparateurs horizontaux sont parfois en haut, parfois en bas de colonne. Je sélectionne leur marque dans le code source, et je le colle en html à l'intérieur de mes module texte+image, à la fin, en supprimant leur id.
<div class="j-module n j-hr"><hr /></div>
J'en profite pour faire correspondre leur aspect à celui des séparateurs verticaux
#cc-matrix-2794681098 div.j-hr > hr{border: 10px solid rgba(152, 62, 62, 0.2)!important;}
Je modifie aussi les marges de certains éléments récurrents, dont j'avais modifié le design par défaut pour tout le site, afin de recentrer le contenu.
Enfin, j'impose à l'arrière plan de se comporter de façon adéquate lorsque plusieurs colonnes se trouvent sur la page. Ces derniers détails sont liés à des choix personnels d'aspect, je ne les décris pas davantage. Certaines modifications doivent n'intervenir uniquement lorsque la page dépasse les 1300px, d'autres (column) incluent la condition par défaut, mais j'aime autant les neutraliser afin de récupérer les valeurs imposées par Jimdo aux écrans étroits.
Titre titre TITRE
@media(min-width:1300px){
#page-2073798098 .jtpl-content__inner{max-width: 100%!important;}
#page-2073798098 .j-hgrid {margin: 0px 1vw !important;}
#page-2073798098 #content_area{background-repeat: repeat-x!important;} #cc-m-10374229398{margin:0 auto;padding:0;}
#cc-matrix-2794681098{-moz-column-width:500px; -webkit-column-width:500px; -o-column-width:500px; column-width:500px;
-moz-column-gap :30px;-webkit-column-gap :30px;-o-column-gap :30px;column-gap :30px; -moz-column-rule:1vw solid rgba(152, 62, 62, 0.2);-webkit-column-rule: 1vw solid rgba(152, 62, 62, 0.2);-o-column-rule:1vw solid rgba(152, 62, 62, 0.2);column-rule:1vw dotted rgba(152, 62, 62, 0.2);}
#cc-matrix-2794681098 .j-textWithImage .cc-imagewrapper {max-width: 50%; }
#cc-matrix-2794681098 .j-textWithImage {display:inline-block;}
}
#cc-matrix-2794681098 div.j-hr{padding:5px 0px!important;}
#page-2073798098 div.j-hr > hr{border: 10px solid rgba(152, 62, 62, 0.2)!important;}

Titre titre TITRE
Je cible la colonne unique (Jimdo crée des successions de divs imbriquées automatiquement, il faut aller chercher le parent le plus proche du contenu)
#cc-matrix-2794681098
Et je décris les valeurs désirées de la propriété column pour les éléments de l'article.
{-moz-column-width:500px; (…) -moz-column-gap :30px;(…) -moz-column-rule: 10px solid rgba(152, 62, 62, 0.2); (…) }
Je n'indique pas de column-count afin de permettre un nombre variable de colonnes.

Titre titre TITRE
Je cible la colonne unique (Jimdo crée des successions de divs imbriquées automatiquement, il faut aller chercher le parent le plus proche du contenu)
#cc-matrix-2794681098
Et je décris les valeurs désirées de la propriété column pour les éléments de l'article.
{-moz-column-width:500px; (…) -moz-column-gap :30px;(…) -moz-column-rule: 10px solid rgba(152, 62, 62, 0.2); (…) }
Je n'indique pas de column-count afin de permettre un nombre variable de colonnes.

Titre titre TITRE
Je cible la colonne unique (Jimdo crée des successions de divs imbriquées automatiquement, il faut aller chercher le parent le plus proche du contenu)
#cc-matrix-2794681098
Et je décris les valeurs désirées de la propriété column pour les éléments de l'article.
{-moz-column-width:500px; (…) -moz-column-gap :30px;(…) -moz-column-rule: 10px solid rgba(152, 62, 62, 0.2); (…) }
Je n'indique pas de column-count afin de permettre un nombre variable de colonnes.

Titre titre TITRE
Je cible la colonne unique (Jimdo crée des successions de divs imbriquées automatiquement, il faut aller chercher le parent le plus proche du contenu)
#cc-matrix-2794681098
Et je décris les valeurs désirées de la propriété column pour les éléments de l'article.
{-moz-column-width:500px; (…) -moz-column-gap :30px;(…) -moz-column-rule: 10px solid rgba(152, 62, 62, 0.2); (…) }
Je n'indique pas de column-count afin de permettre un nombre variable de colonnes.
2 Exempt de TVA conformément au § 19 de la loi sur la TVA (micro-entreprise).
