Super responsive
Afin de rendre la lecture de cet article compréhensible pour les écrans les plus courants, l'effet à été rendu accessible aux largeurs de 1300px. Cette disposition est mieux adaptée aux écrans de plus 1700px.

Comment s'affiche mon site sur un "grand" écran ? (bis)
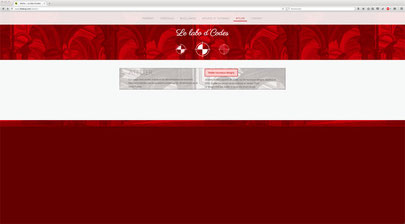
On l'a vu dans l'article précédent : la responsivité ou adaptabilité est l'ensemble des dispositions qui permettent à un site de s'afficher sur toutes les plateformes, en particulier sur les minuscules écrans des GSM portables et tablettes. Le site change d'aspect, mais les informations restent lisibles et complètes. Ces dispositions suivent généralement la règle du "plus petit dénominateur commun". Ce qui est nécessaire pour un petit écran conditionne en partie ce qui sera acceptable pour un grand. Conséquemment, une large surface des grands écrans reste vide. L'image illustre comment apparaît mon site sur un écran d'Imac 27'. Certains écrans affichent deux fois plus de pixels ! Si les écrans supérieurs à 1330 X 468 ne représentent que 2% des utilisateurs, faut-il les ignorer pour autant ?

Responsivité "positive" deuxième solution
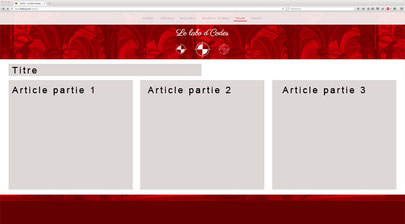
L'idée est de profiter de cet espace pour répartir la page en plusieurs colonnes, sur toute la largeur. Selon la largeur disponible, nous aurons deux ou trois colonnes (ou davantage), si le contenu reste lisible.
Structurer la page
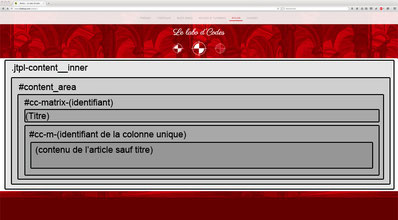
Je vais utiliser la propriété column. Je vais donc rassembler les éléments dans une colonne unique.

Libérer l'espace horizontal
Comme vu précédemment (super -responsive), la largeur des éléments est pilotée par le contenant parent-parent de class ".jtpl-content__inner" , auquel j'impose une largeur maximum de 100%, lorsque la fenêtre dépasse 1300px (voir note préliminaire en haut de page)
@media(min-width:1300px) {
#page-2073798098 .jtpl-content__inner {max-width: 100%!important;} }
Centrer le contenant parent
Collumn se charge de centrer les éléments, aucune disposition supplémentaire n'est nécessaire.

Column-niser l'article
Je cible la colonne unique (Jimdo crée des successions de divs imbriquées automatiquement, il faut aller chercher le parent le plus proche du contenu)
#cc-matrix-2794681098
Et je décris les valeurs désirées de la propriété column pour les éléments de l'article.
{-moz-column-width:500px; (…) -moz-column-gap :30px;(…) -moz-column-rule: 10px solid rgba(152, 62, 62, 0.2); (…) }
Je n'indique pas de column-count afin de permettre un nombre variable de colonnes.

Adapter le design
Les colonnes de 500px sont écrasées par les images imbriquées. Il convient de rétablir la proportionnalité des images et du texte à l'intérieur des modules texte+image
#cc-matrix-2794681098 .j-textWithImage .cc-imagewrapper {max-width: 50%;}
Pour que chaque chapitre soit sur une seule colonne, je leur applique une valeur qui court-circuite column. Mais je dois éviter les séparateurs, qui doivent être touchés par column. Je précise de ne cibler que les modules texte+image :
#cc-matrix-2794681098 .j-textWithImage {display:inline-block;}

Ajustage de détails
Les séparateurs horizontaux sont parfois en haut, parfois en bas de colonne. Je sélectionne leur marque dans le code source, et je le colle en html à l'intérieur de mes module texte+image, à la fin, en supprimant leur id.
<div class="j-module n j-hr"><hr /></div>
J'en profite pour faire correspondre leur aspect à celui des séparateurs verticaux
#cc-matrix-2794681098 div.j-hr > hr{border: 10px solid rgba(152, 62, 62, 0.2)!important;}
Je modifie aussi les marges de certains éléments récurrents, dont j'avais modifié le design par défaut pour tout le site, afin de recentrer le contenu.
Enfin, j'impose à l'arrière plan de se comporter de façon adéquate lorsque plusieurs colonnes se trouvent sur la page. Ces derniers détails sont liés à des choix personnels d'aspect, je ne les décris pas davantage. Certaines modifications doivent n'intervenir uniquement lorsque la page dépasse les 1300px, d'autres (column) incluent la condition par défaut, mais j'aime autant les neutraliser afin de récupérer les valeurs imposées par Jimdo aux écrans étroits.
Le code nécessaire (pour le présent site)
@media(min-width:1300px){
#page-2073798098 .jtpl-content__inner{max-width: 100%!important;}
#page-2073798098 .j-hgrid {margin: 0px 1vw !important;}
#page-2073798098 #content_area{background-repeat: repeat-x!important;} #cc-m-10374229398{margin:0 auto;padding:0;}
#cc-matrix-2794681098{-moz-column-width:500px; -webkit-column-width:500px; -o-column-width:500px; column-width:500px;
-moz-column-gap :30px;-webkit-column-gap :30px;-o-column-gap :30px;column-gap :30px; -moz-column-rule:1vw solid rgba(152, 62, 62, 0.2);-webkit-column-rule: 1vw solid rgba(152, 62, 62, 0.2);-o-column-rule:1vw solid rgba(152, 62, 62, 0.2);column-rule:1vw dotted rgba(152, 62, 62, 0.2);}
#cc-matrix-2794681098 .j-textWithImage .cc-imagewrapper {max-width: 50%; }
#cc-matrix-2794681098 .j-textWithImage {display:inline-block;}
}
#cc-matrix-2794681098 div.j-hr{padding:5px 0px!important;}
#page-2073798098 div.j-hr > hr{border: 10px solid rgba(152, 62, 62, 0.2)!important;}
2 Exempt de TVA conformément au § 19 de la loi sur la TVA (micro-entreprise).
